Вывод сообщений в консоль — это очень простой способ диагностики и устранения мелких неполадок в вашем коде. В этой статье мы разберем, как вводить сообщения в консоль на JavaScript, а также поговорим о ее возможностях, о которых вы, возможно, не знали.
Консоль многострочного редактора Firefox
Если вы никогда не пользовались многострочным режимом редактора в Firefox, попробуйте прямо сейчас!
Просто откройте консоль с помощью Ctrl+Shift+K или F12, и в правом верхнем углу вы увидите кнопку с надписью «Переключиться в режим многострочного редактора». Также вы можете нажать Ctrl+B. Это даст вам многострочный редактор кода прямо в Firefox.
console.log
Давайте начнем с самого простого примера ведения журнала.
|
Введите это в консоль Firefox и запустите код. Вы можете нажать кнопку «Выполнить» или нажать Ctrl+Enter.
В этом примере мы должны увидеть в консоли «1». Довольно просто, верно?
Множественные значения
Знаете ли вы, что можно включать несколько значений? Добавьте строку в начало, чтобы легко определить, что именно вы записываете в журнал.
|
Но что, если у нас есть несколько значений, которые мы хотим занести в журнал?
|
Вместо того чтобы набирать console.log()три раза, мы можем включить их все. И мы можем добавить строку перед каждым из них, если захотим.
|
Но это слишком много работы. Просто оберните их фигурными скобками! Теперь вы получите объект с именованными значениями.
|
То же самое можно проделать с объектом.
|
В первом журнале будут выведены свойства объекта user. Второй определит объект как «user» и выведет свойства внутри него.
Если вы записываете в консоль много данных, это поможет вам идентифицировать каждый журнал.
Переменные в журнале
Знаете ли вы, что части журнала можно использовать в качестве переменных?
|
В этом примере %s означает строковую опцию, включенную после начального значения. Это означает «John».
%d означает вариант цифры, включенный после начального значения. Это означает 29.
Вывод этого оператора будет таким: «John is 29 years old» или «Джону 29 лет».
Разновидности журналов
Существует несколько разновидностей журналов. Наиболее широко используется console.log(). Но есть также:
|
Эти варианты добавляют стилистику нашим логам в консоли. Например, warn будет окрашено в желтый цвет, а error - в красный.
Примечание: стили различаются в зависимости от браузера.
Необязательные журналы
Мы можем выводить сообщения в консоль условно с помощью console.assert().
|
Если первый аргумент равен false, то сообщение будет занесено в журнал.
Если мы изменим значение isItWorking на true, то сообщение не будет занесено в журнал.
Подсчет
Знаете ли вы, что можно считать с помощью консоли?
|
Каждая итерация этого цикла будет выводить счетчик в консоль. Вы увидите «по умолчанию: 1, по умолчанию: 2», и так далее, пока не будет достигнуто 10.
Если вы запустите этот же цикл снова, то увидите, что счетчик начнет работать с того места, на котором остановился: 11 - 20.
Чтобы сбросить счетчик, мы можем использовать console.countReset().
И если вы хотите присвоить счетчику имя, отличное от «default», вы можете это сделать!
|
Теперь, когда мы добавили метку, вы увидите «Counter 1, «Counter 2» и так далее.
А чтобы сбросить этот счетчик, нам нужно передать его имя в countReset. Таким образом, вы можете иметь несколько счетчиков, работающих одновременно, и сбрасывать только определенные из них.
Отслеживание времени
Помимо подсчета, вы также можете засекать время как секундомер.
Чтобы запустить таймер, мы можем использовать console.time(). Само по себе это ничего не даст. Поэтому в данном примере мы будем использовать setTimeout(), чтобы эмулировать выполнение кода. Затем, в течение таймаута, мы остановим наш таймер с помощью console.timeEnd().
|
Как и следовало ожидать, через 5 секунд мы получим журнал окончания таймера на 5 секунд.
Мы также можем выводить текущее время таймера во время его работы, не останавливая его. Для этого мы используем console.timeLog().
|
В этом примере мы получим сначала 2-секундный таймер TimeLog, а затем 5-секундный TimeEnd.
Точно так же, как и в случае со счетчиком, мы можем пометить таймеры и иметь несколько одновременно работающих.
Группы
Еще одна вещь, которую можно сделать с журналом, — это сгруппировать их.
Мы начинаем группу с помощью console.group(). А завершаем группу с помощью console.groupEnd().
|
Эта группа журналов будет сворачиваться. Это облегчает идентификацию наборов журналов.
По умолчанию группа не сворачивается. Вы можете установить ее в свернутое состояние, используя console.groupCollapsed() вместо console.group().
В group() также можно передавать метки, чтобы лучше их идентифицировать.
Трассировка стека
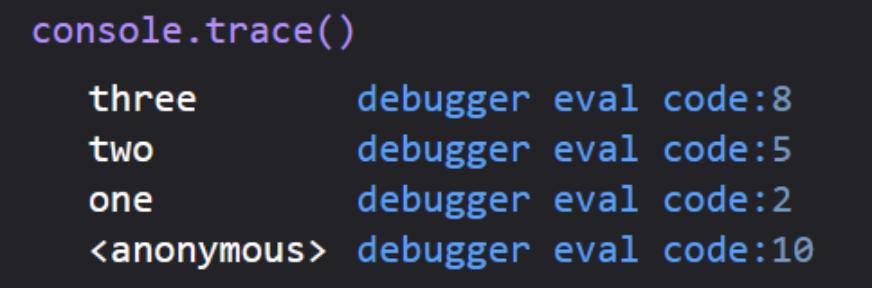
С помощью консоли вы также можете сделать трассировку стека. Просто добавьте ее в функцию.
|
В этом примере у нас очень простые функции, которые просто вызывают друг друга. Затем, в последней функции, мы вызываем console.trace().
Таблицы
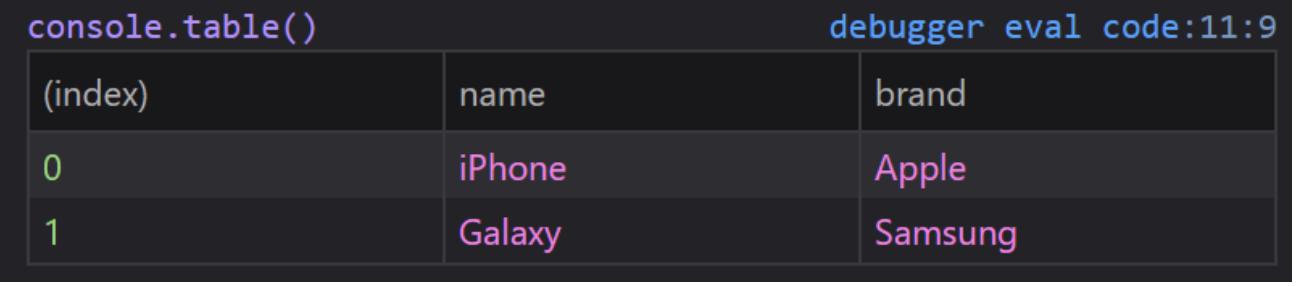
Вот одно из самых умопомрачительных применений консоли: console.table().
Итак, давайте зададим некоторые данные для записи в журнал:
|
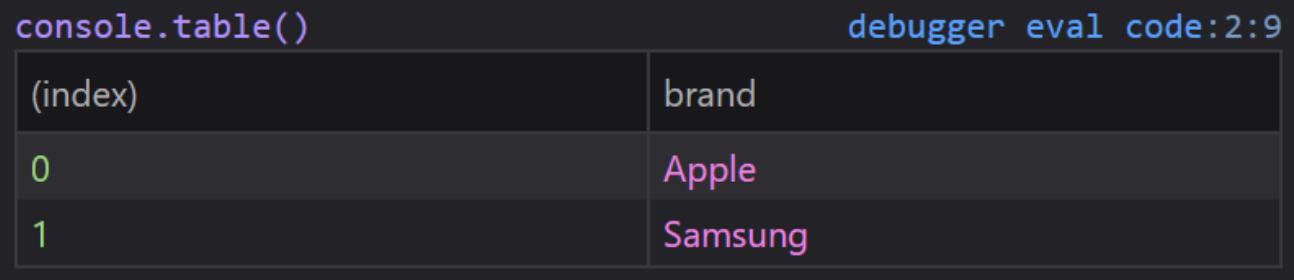
Теперь занесем эти данные в журнал с помощью console.table(devices).
Если нам нужны только бренды, просто используем console.table(devices, ['brand'])!
Как насчет более сложного примера? В этом примере мы будем использовать js.
|
Здесь мы выводим только «name» и «email». Если вы выведете в консоль все данные, то увидите, что у каждого пользователя есть еще много свойств.
Стиль
Знаете ли вы, что для стилизации журналов можно использовать свойства CSS?
Для этого мы используем %c, чтобы указать, что у нас есть стили для добавления. Стили передаются во второй аргумент журнала.
|
С его помощью вы сможете выделить свои журналы.
Очищение
Если вы пытаетесь устранить неполадки с помощью логов, вы можете часто обновлять их, и ваша консоль может оказаться захламленной.
Просто добавьте console.clear() в верхнюю часть вашего кода, и у вас будет свежая консоль при каждом обновлении. Только не добавляйте его в самый низ кода.